ETC Fall Festival 2020 Trailer
Carnegie Mellon Graduate Showcase
Project Overview: CloudWorks is a team of Designers, Artists, and Programmers dedicated to re-imagining the 2020 ETC Fall Festival (a showcase of graduate students’ work) in a Post-COVID-19 remote world. The ETC Fall Festival was on Dec 12th 2020. Feel free to check out our team’s blog here or the official website here.
My Role: Guest Experience Designer
Project Duration: 16 Weeks (Fall 2020)
Platform: Unity
Project Goal: To create a virtual ETC festival where 600+ guests can directly interact with the students and their work, without crashing, whatsoever, while keeping the core principles of what makes the in person festival great and successful.
Offline Download Link: In this offline version, everything was kept as it was except for the Zoom and download links. It allows you to design your own avatar, explore the environment, and watch videos of students’ work. Download Windows Festival
What Did I Do?
ETC Festival Early Prototype Demo
Guest Experience Design
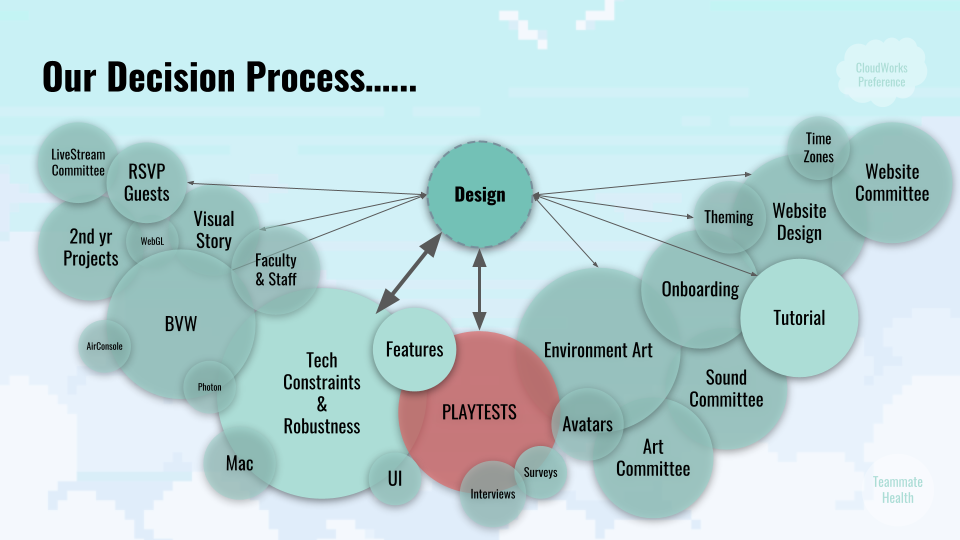
As the Guest Experience Designer, I was in charge of the entire guest flow, from the very beginning of their Festival Experience (receiving their invitation) to the very end. I began by defining our design pillars as Camaraderie, Engagement, and Interactivity, since those were the cornerstones of the in-person festival. After researching and playtesting, we iterated on those design pillars to be Guest-Oriented, Project-Oriented, and Camaraderie. Having strong design pillars and consistent testing was important to ensure my design was on the right track throughout the semester.
Website
The website was the public facing front of the whole experience. It served as the entrance of the entire experience, where guests would be sent from their invitations to find student profiles and portfolios, a gallery of student work, and overall information about the festival. I designed the overall hierarchy of the website, and then worked closely with the website committee to ensure we stayed on schedule and within the vision of the Cloudworks team. The website was built in wordpress. While designing, there were three things that I closely considered:
This needs to be easily accessible to non-tech savvy users (to public)
This is the first part of the festival experience, how can we best welcome them?
Main Audience
Parents
Alumni
Industry Contacts
Project Management and Scheduling
Since we only had a small team of 6, we brought in multi-disciplinary help from our classmates. I worked closely with these committees to communicate our vision and stay on schedule. We had a website committee, sound design committee, art committee, and live-stream committee, comprised of 19 total classmates who were willing to spend their free time helping us. It was important to not waste their time, or ours (since we had so little of it to pull this project off!) so the weekly meetings I hosted with each committee had to be efficient and useful.
Environment Design
Featuring four unique environments to explore, guests would move self-created avatars around the space, using voice and text chat to interact. They could walk into Team Tents, where there would not only be downloading and application launching functionality of student work, but also interactable objects that would launch zoom meetings with the students.
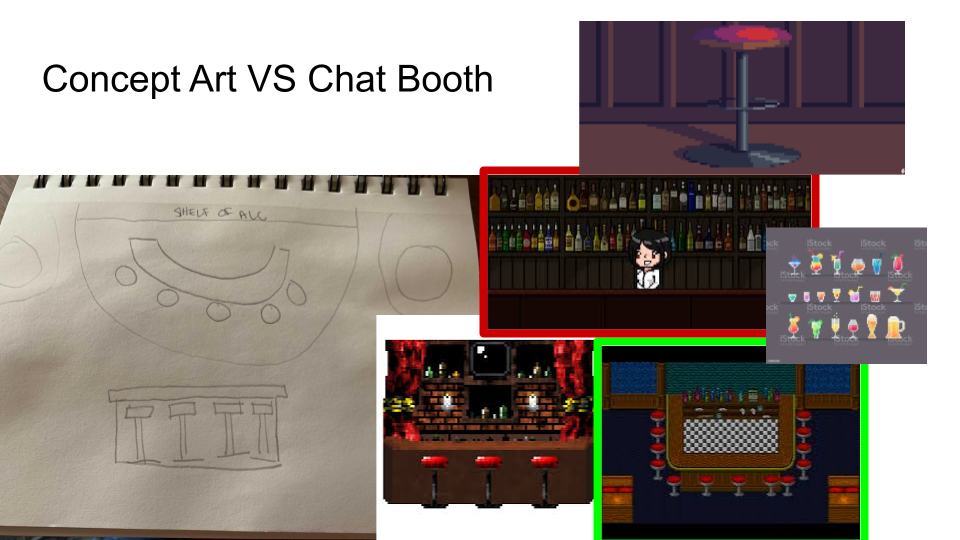
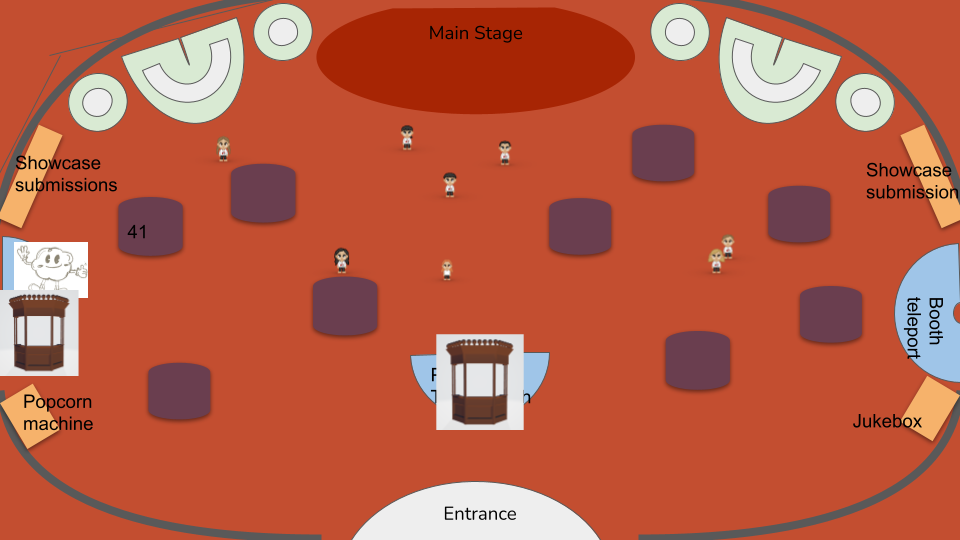
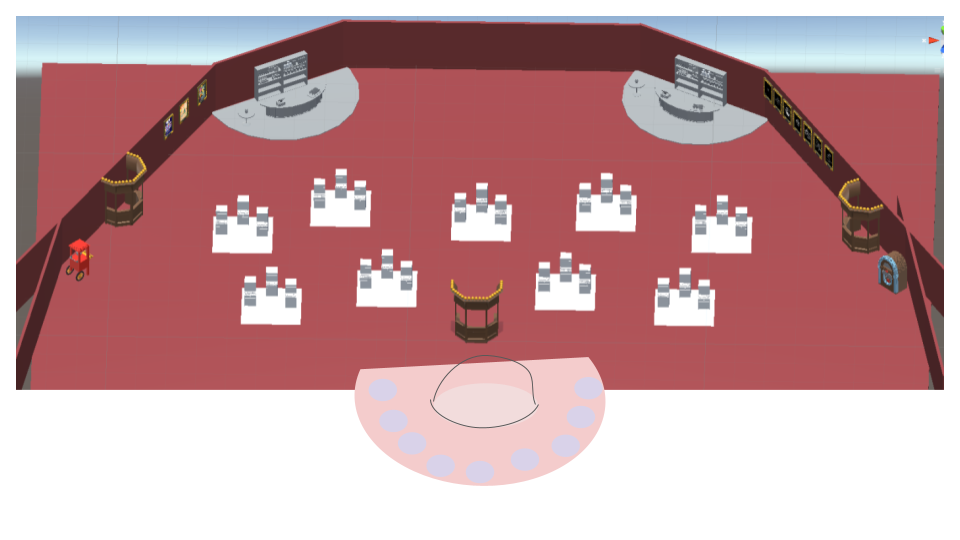
Concept art to final Environment for one of the Environments I was in charge of
I worked with our Artist and System Designer to help set and communicate the tone and guest flow of each area with everyone who worked on the project, including sound designers and 3d artists. Since we only had one artist, I helped create and implement two of the environments using Maya, MagicaVoxel, and Unity.
Challenges and Learnings
Transforming In-Person Festival to Remote
Our final deliverable can be split into three elements: the Virtual Space, the Livestream, and the Website.
However the less tangible, but perhaps more important target for us was a feeling of camaraderie and community emergent from the experience. The festival is a tradition for the ETC, at which we take time to gather together and celebrate the work that has been done, meet old friends and make new ones. From a community perspective, 2020 is a very difficult year for the first year students, being the first fully remote class. Cultivating this sense of camaraderie and connection is the secret true reason for this tradition.
Camaraderie forged in the virtual space
Designing for a Moving Target
Having never been through a pandemic before, all projects and classes had to transition to being remote for the first time. This meant that a lot of the classes we were designing for, weren’t sure of what the student work would even look like until more than halfway through the semester. We were designing a student showcase where we didn’t know what the student work would look like. This was an incredible challenge, and meant that any design work we did had to be adaptable. Luckily we had strong Design Pillars that made adapting easy - we had a strong vision of what we wanted the guest experience to feel like - even if we had no idea what it looked like.
Windows vs Mac Build
feedback from guests
We decided early to focus on a robust windows build, yet we were hopeful that we could add a mac build. However, with other huge features taking longer than expected, we were not able to. For us to make a mac build, we need a fully locked feature set to branch off of and change the many features that were reliant on windows system calls. Unfortunately, we did not have the locked feature set until 10pm the night before . Now we know to commit to both early, and to take on an additional programmer to help with the workload.
Communication With Guests
Communication is an area that we definitely could have improved in as well. For example, a lot of the show stopping bugs listed in the feedback, we had already found a fix for (for example, resizing the application screen to fix hidden chat ui), but unfortunately we did not communicate that well enough, but now we know to do better in the future.