Activate
Project Overview: Activate is an ETC client project working with IGNITE national, a non profit organization focused on addressing the lack of women in elected office by building a pipeline of next generation leaders who are poised to flex their political power.
My Role: Game Designer
Project Duration: 16 Weeks (Spring 2021)
Platform: itch.io
Project Goal: To create a one time 5-15 minute motivational experience with a call to action that lives on IGNITE’s website and provides the player with personalized IGNITE programming.
What Did I Do?
Player Flow and Experience Design
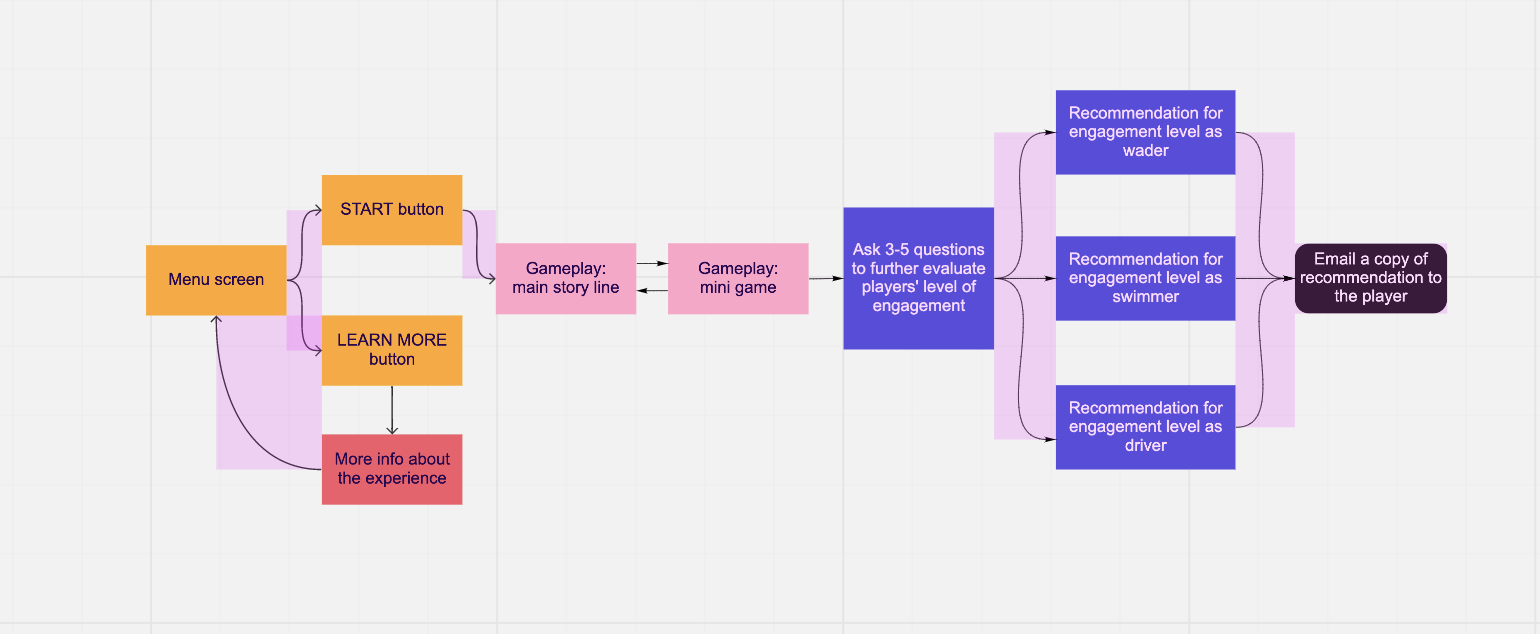
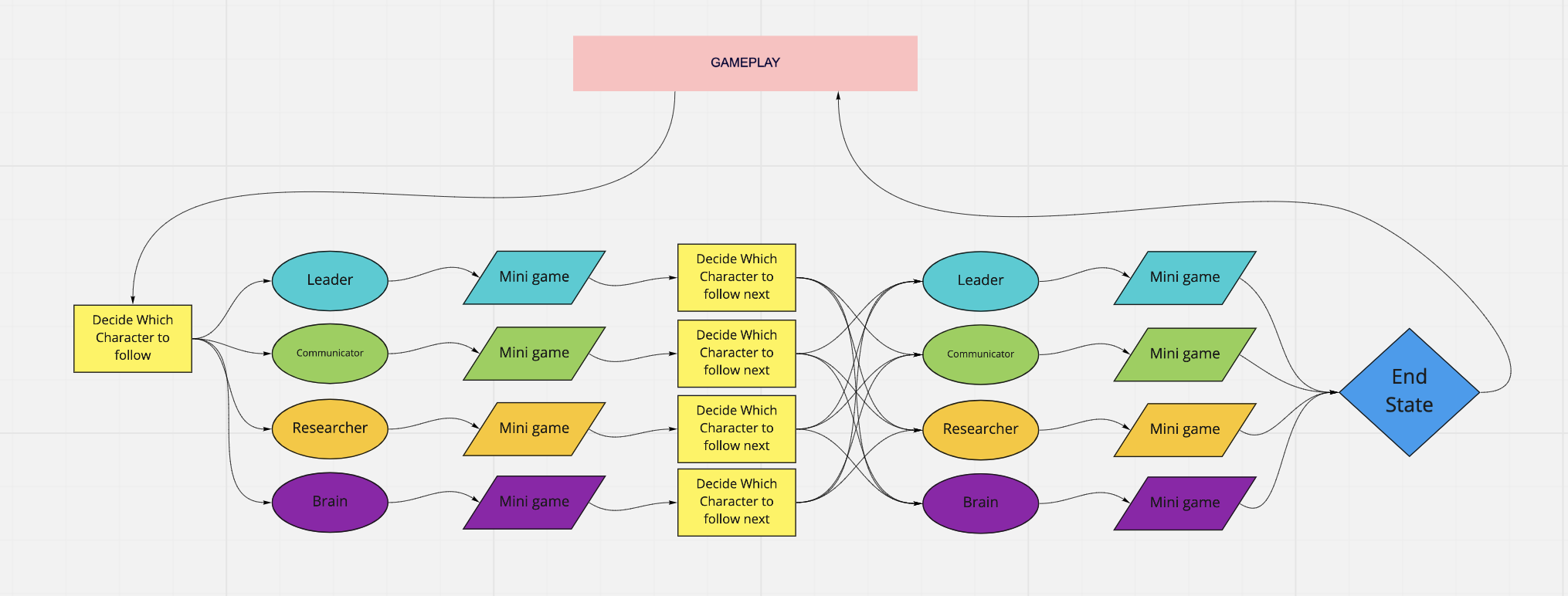
As Game Designer, I worked closely with our UX designer to create the player flow. We began by creating User Stories with our client to figure out our target demographic and what we wanted those players to experience. Since the experience is a one-time short experience, it was important to be efficient with the player flow. I created a draft flow chart early in the design process to have something to test with and iterate on until we could finalize our story.
First Pass at Player Flow
Final Player Flow
We used a transformational design framework to inform our design decisions, which lead us to the decision of using a visual novel game mechanic. As our clients say “politics is personal” especially when it comes to women, as they often do not get involved in politics unless they notice something that affects them, or someone they care about personally. Creating a visual novel was ideal for this project, because it allowed us to focus on the story and create a relatable experience for the players. It was important to create a sense of agency and empowerment for these young women, because they can make decisions for the characters that directly impact the rest of the story.
Personalized Content
One of our client requirements was to give players personalized IGNITE content based on decisions they made throughout the experience. Working with our client, I came up with categorization buckets based on levels of engagement using a wader/swimmer/diver hierarchy. A wader being the person with the smallest level of engagement, and a diver being those with the highest level of engagement. At the end of the experience, the player can check out their personalized content on IGNITE’s website, or opt to be put on a mailing list to learn more.
Storyboard
I was in charge of creating the storyboard and script for our project based on the Player Flow created. Once the storyboard was created, I was able to easily hand off to the rest of the team. I used Google Slides since our visual novel was comprised of many individual shots, and making each slide correlate to a shot made discussing feedback and changes internally extremely straightforward and efficient. Using the comment feature to track changes and bugs was a perfect low-tech solution to also receive feedback from our client.
My Stick Figure Mock-up
Artist/UI Designer Interpretation
Minigame Prototypes
While designing the minigames, I found it was easiest to show my thoughts by making prototypes in Unity. I was able to playtest these prototypes and get useful feedback much more easily than a paper prototype.
This is a prototype of a minigame where the player helps the characters build a fundraising page, abstracted into a jigsaw puzzle. These minigames are meant to be fun, quick, and simple abstractions that help break up the story. They last for less than a minute to help the players feel confident and engaged as they move onto the next chapter of the story.
Playtesting and Iterations
As game designer, I ran playtesting for our project. Since we were working during COVID-19, all playtests had to be administered remotely, over zoom. Since not all team-members could make playtesting, I recorded the Zoom Meeting, took detailed notes, and created a bug and asset tracking spreadsheet.
Dialogue
For example, we learned that the dialogue in some places was not only clunky, but did not match the talking/texting style of our target demographic. With help from members of our target audience, we were able to make the dialogue much more realistic and relatable.
Challenges and Learnings
Story
Working with a nonprofit who is nonpartisan, creating a story about politics was quite challenging. Our client didn’t want any controversial topics, which in this political climate, is hard to come by. We were able to decide on a story about Expensive Tuition for higher education, since it is something that our target demographic directly experiences and is relatively non-controversial.
Realism
We received feedback regarding how realistic our experience was. One playtester even said our story felt like we were trying to solve “too hard of an issue - like trying to solve racism” within our short experience. This was an important wakeup call for me as a designer, because in a way I think I was designing as if I was expecting our experience to solve a monumental issue. In fact, that was never our project goal. By taking a step back and focusing on what our client really wanted (a way to get young women more involved in politics by giving them resources) I was able to re-approach the design with a clearer focus. I hope that comes through in a relatable and genuine experience.